Mojito test activation conditions & order of execution
Mojito runs experiments as the browser executes your JavaScript snippet. This article should help you reason about:
- When your experiments activate within a page load
- Conditions required for activation
- In which order the Mojito library, shared code & experiments fire in
And of course, Mojito's open source code is a useful canonical reference, too.
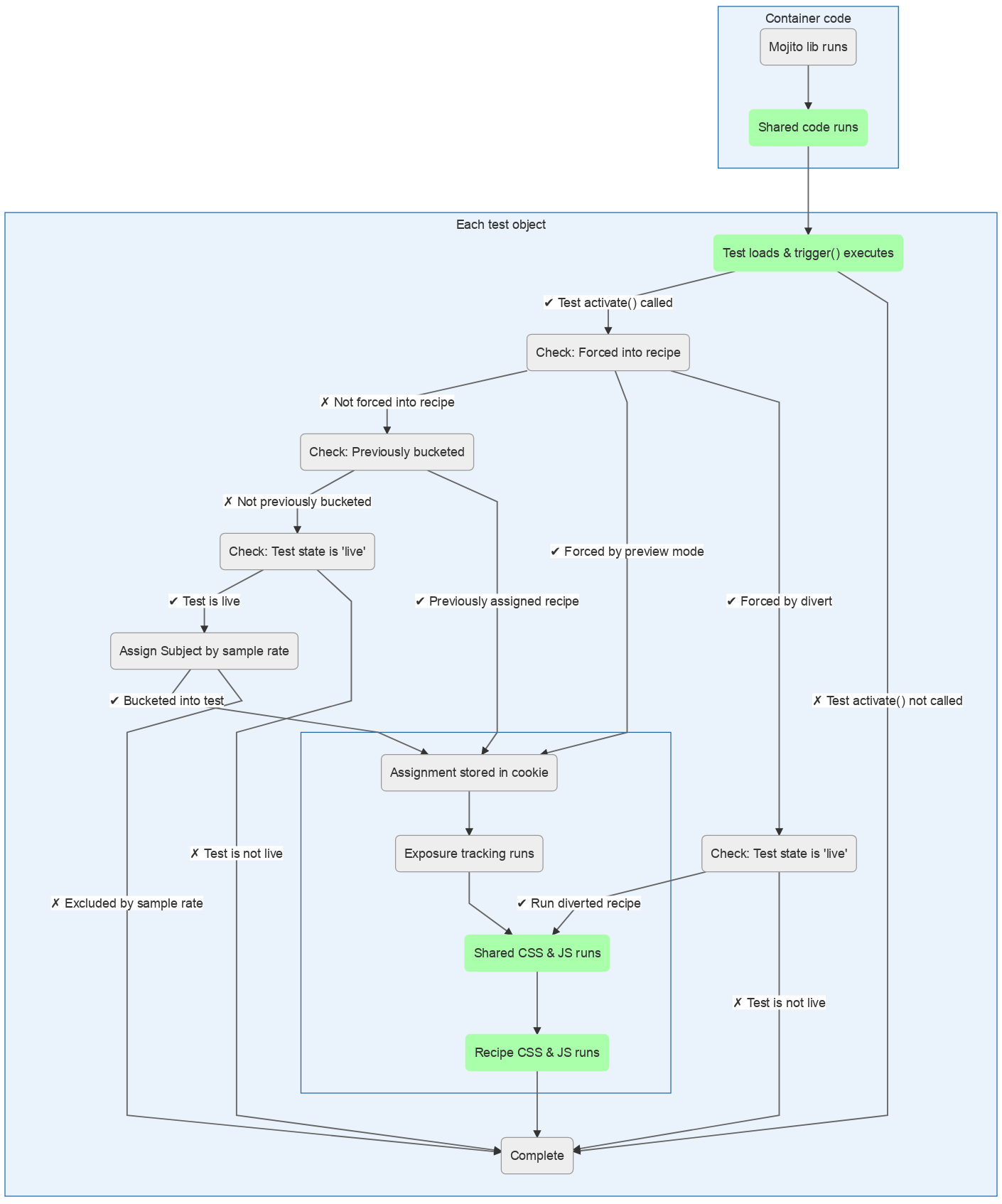
Split test object execution flowchart
This is a simplified flowchart of how Mojito runs your experiment code.
Legend:
- Grey: Library code
- Green: User code

Fix timing issues and avoid race conditions
Experiment triggers fire as soon as the test object loads. If you activate your experiment too soon, elements that your test depends on may not have loaded, causing it to fail.
Therefore, your test's trigger function may need to delay activation until everything you need on the page has loaded.
We recommend delaying activation until the page is ready to be transformed, by using Mojito utilities, like:
Order of experiments inside your container
Assuming you have a couple of experiments in your container, they will be loaded from your ./lib/waves/ folder in alphabetical order. Like so:
Mojito library codeShared code- Test objects:
aa3w1w5
This order is useful to keep in mind if/when you need to access variables from one test object in another.
External activation & cross-experiment activation
When a test object loads, it exposes its activate() function so you may trigger it from an external JS or another test object. As you can see in the execution order flowchart above, this lets you bypass the test's trigger() function logic:
Mojito.testObjects.w1.activate();
This is useful for building tests that are dependant on one another:
- W12:
- Control
- Treatment (Runs
Mojito.testObjects.w13.activate();):- W13 :
- Control
- Treatment
- W13 :
Experiments can only be activated once per page unless you directly call/access the experiments' js and css files.
Wait until the experiment has loaded
Until the test object has loaded, you will not be able to activate it externally. As above, we recommend using a polling function to wait until the experiment has loaded:
Mojito.utils.waitUntil(function() {
return !!Mojito.testObjects.w1;
}, Mojito.testObjects.w1.activate);